
0. 폴더에 webwock 폴더 만들고
1. 이클립스 file -> Switch Workspace -> Otder 클릭

2. 만들엇던 폴더 webwork 경로 불러오고 launch 클릭

3. 하면 이클립스 껏다 켜지면서 처음 시작할때 화면이 뜸. 이때 멈추고 톰켓을 다운받으러 간다

4. 구글에 아파치 톰켓 검색

5. 맨 위에 있는 사이트로 들어가서

6. 톰캣은 제일 최신버전에서 하나 아래거 받는게좋다. 제이 최신버전은 테스트 다 안된 버전

7. 자신의 컴퓨터버전으로 다운로드
8. 다운로드 해주고 다운로드 폴더에 다운되있는 알집 -> util폴더(내가 찾을수 있는 폴더에 넣는거임)에 복붙하고 거기서 압축 풀었다

9. 그리고 다시 이클립스에서 file -> new -> Dynamic web Project
이게 이제부터 쓸 web project. 실무에서도 이걸로 쓴다.
나는 지금 개발국비 배우는 중이라 여태 java프로젝트로만 하다가 자바 스윙 프로젝트 끝나서
html 배울려고 이제 Dynamic web Project 로 넘어왔다

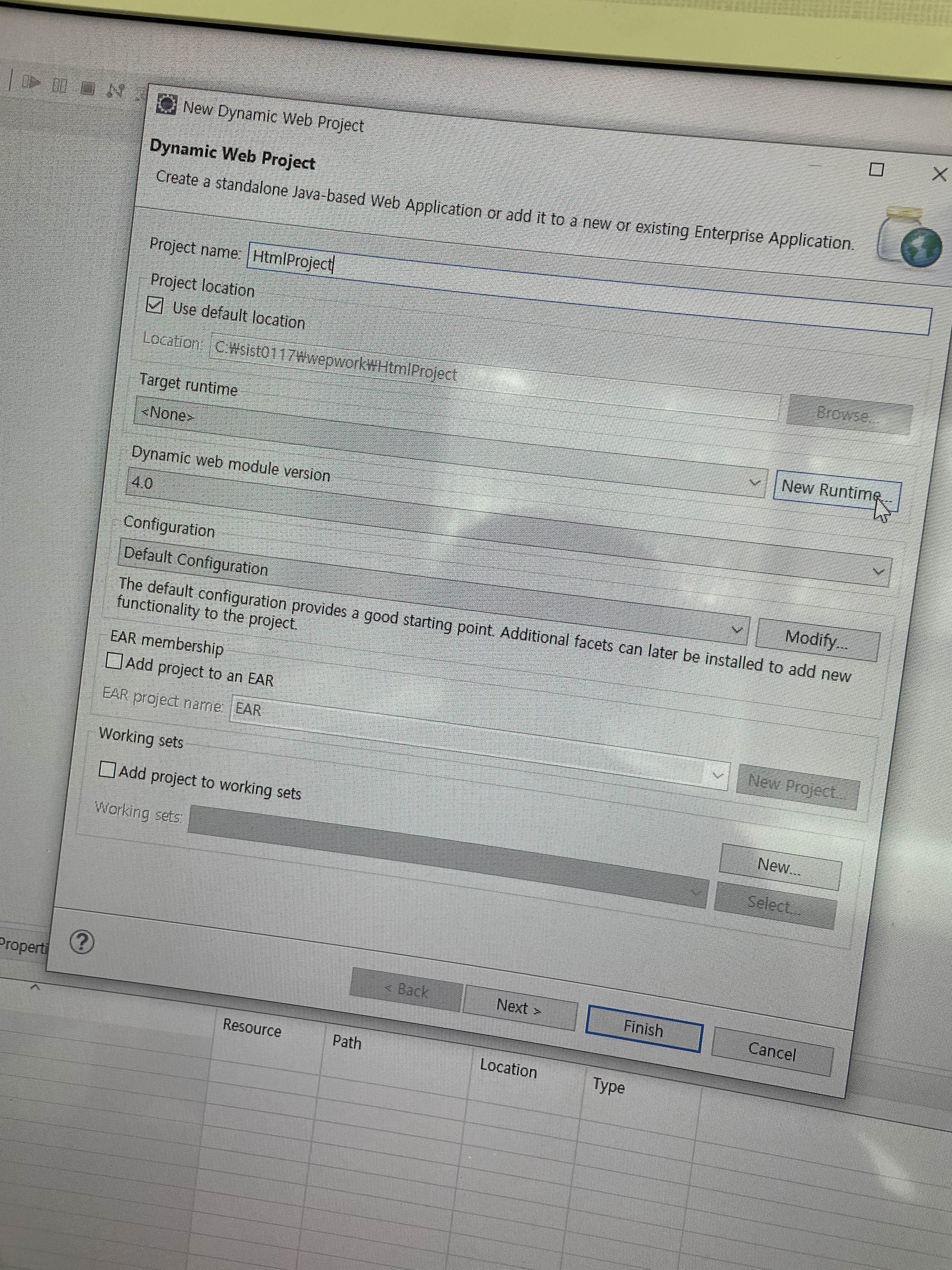
10. 클릭해서 들어왔으면 이름 정해주기. 나는 강사님이 HtmlProject 라 하라해서 이걸로함
11. 근데 여기 Target runtime 에 <none>으로 되있는게 보인다. 이건 wockspace 경로 일일이 찾아줘야함
12. 여기서 경로 찾아줘도 되고 설정해줘도 되는데 (그냥 선택사항임) 강사님이 편하게 설정해주자해서 설정하러 가보자

13. wondow -> preferences

14. server 을 찾자. 못찾겠음 검색하면 뜸

15. server -> Runtime Environments

16. add 버튼 -> Apache 클릭

17. Apache Romcat v9.0 을 선택. (위에서 9.0으로 다운 받았었음)

18. 서버 아파치로 선택했으면 Browse버튼 클릭

19. 아까 압축풀었던 util 폴더에서 아파치 폴더 클릭

20. next 계속 누르고 finish 버튼 클릭

21. 이렇게 톰켓서버가 들어왔다고 뜬다

22. Apply and Close 버튼 클릭

23. 다시 HtmlProject 라고 프로젝트 네임 적고 이번엔 target runtime에 톰캣이 자동적용 되있는걸 확인할수 있음

24. 그럼 next -> next -> finish 클릭

24. 그럼 next -> next -> finish 클릭

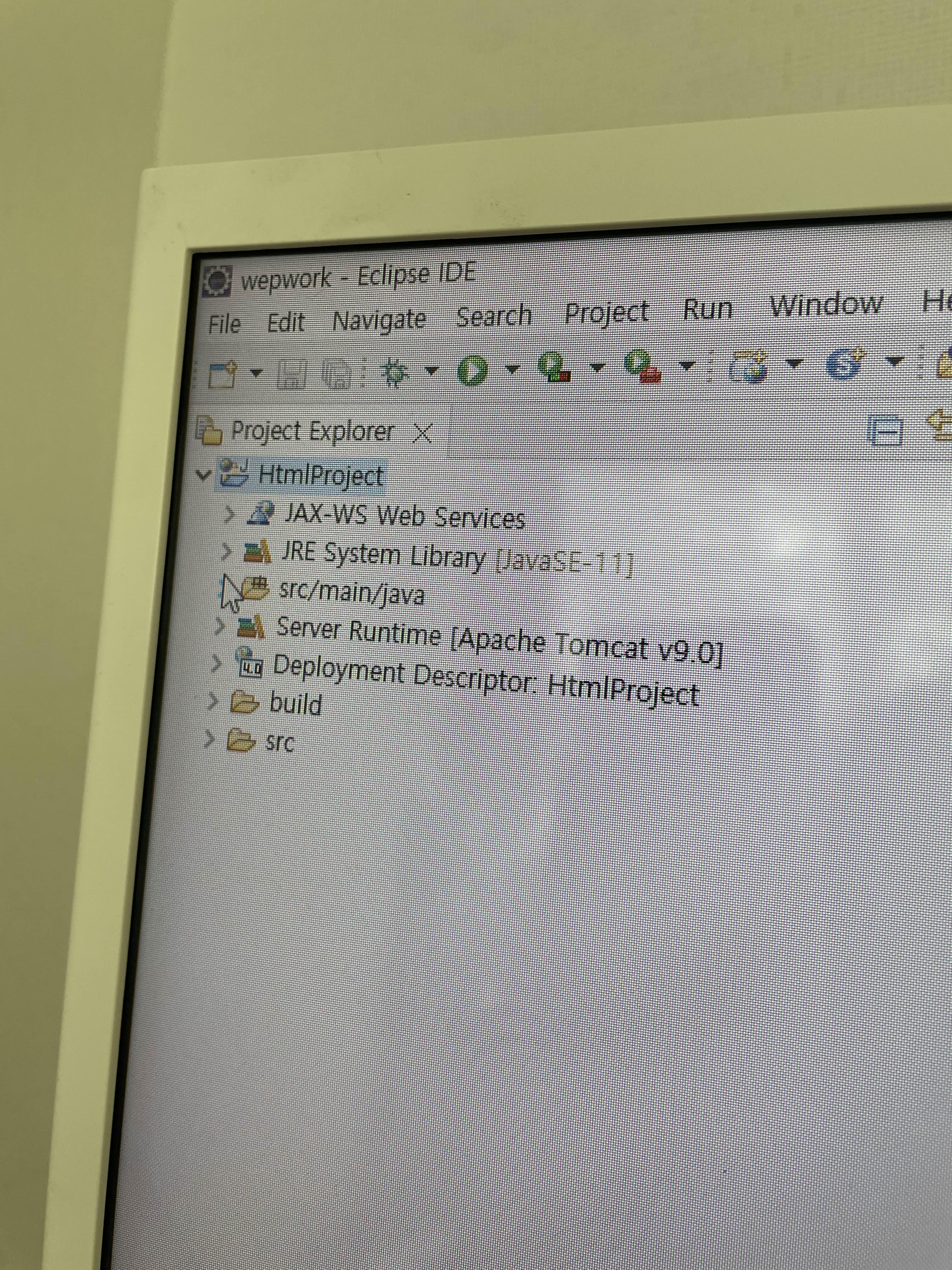
25. 이렇게 Dynamic web Project 생성완료
'IDE > 이클립스' 카테고리의 다른 글
| 이클립스 나만의 HTMl 템플릿 만들기 (0) | 2022.03.24 |
|---|---|
| 이클립스 JavaScript 자동완성 프로그램 install(설치) 해주기 (0) | 2022.03.15 |
| 이클립스 Class Diagram 만드는법 (0) | 2022.03.07 |
| 이클립스에 Amateras UML insert 하는 방법 (다이어그램 만드는 플러그인) (0) | 2022.03.07 |
| 이클립스 퀀텀DB 들어가서 오라클 주소 가져오는법 (0) | 2022.02.24 |